U-Dance: Crowdsourced Directory App
_Application Design _Illustration

Project Objectives
01.
Conceive and design a crowdsourced and location-based directory listing app by applying goal-oriented design approaches.
02.
List and direct information for a user group based on benchmarking, storyboarding, task definitions, and information architecture.
03.
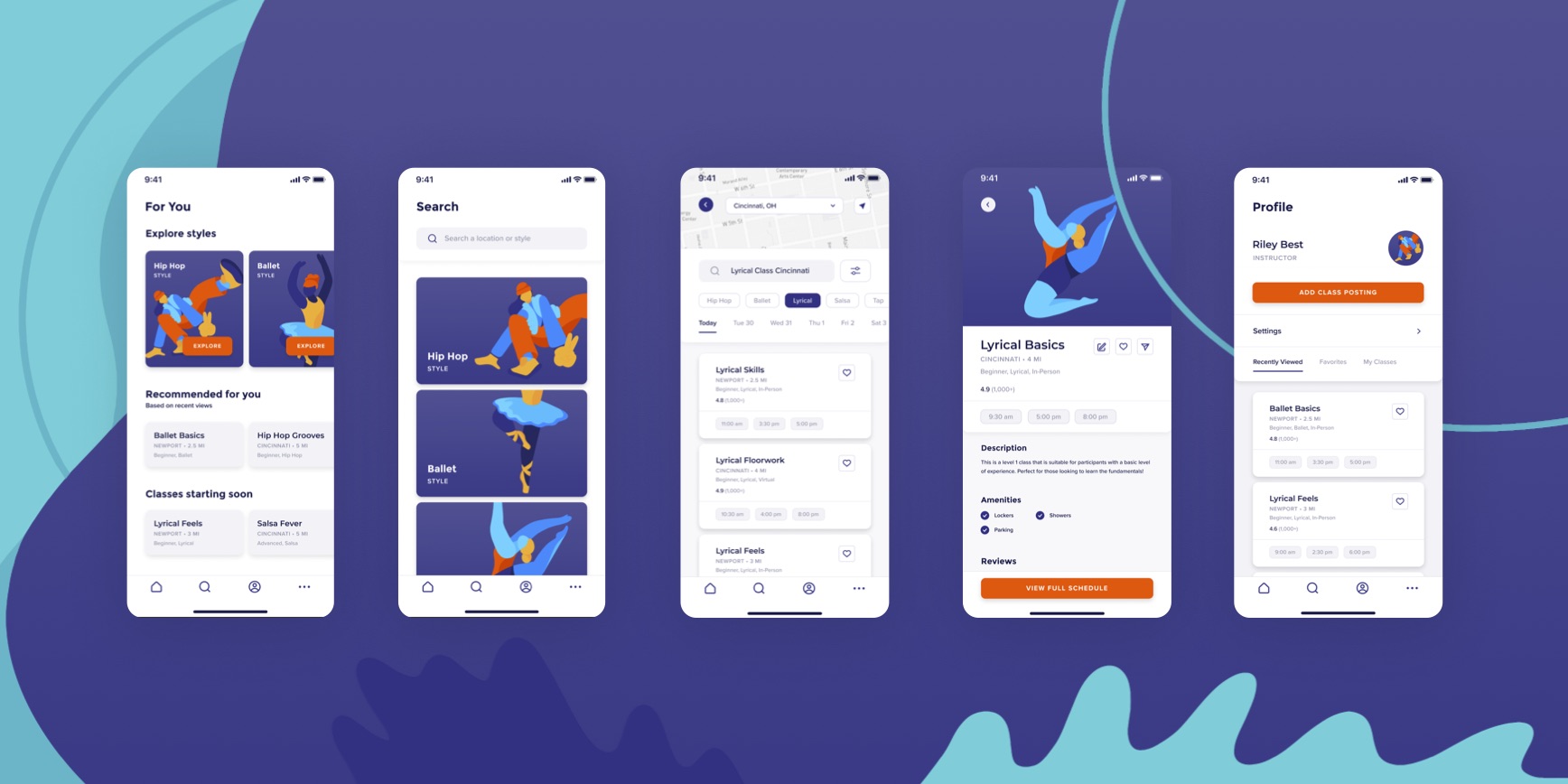
Create wireframes and high fidelity mockups that use an established system for type style, colors, buttons, and inputs.
Concept Statment
U-Dance is crowdsourced and location-based directory listing app that hosts dance class opportunities for young adult dancers who are looking for new opportunities. In addition to providing users with an engaging experience, the app encourages instructor contribution for information creation and offers spaces to boost the discoverability of existing listings.
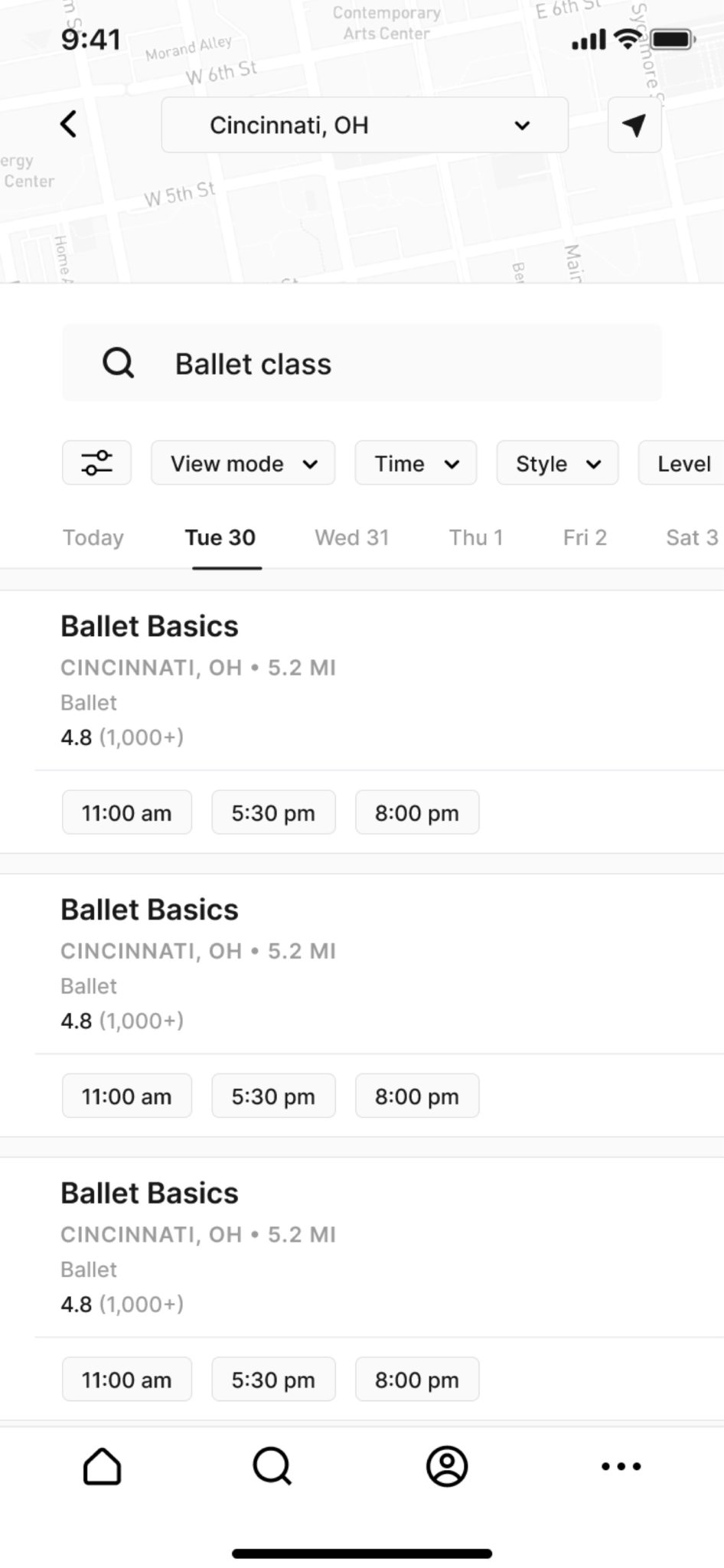
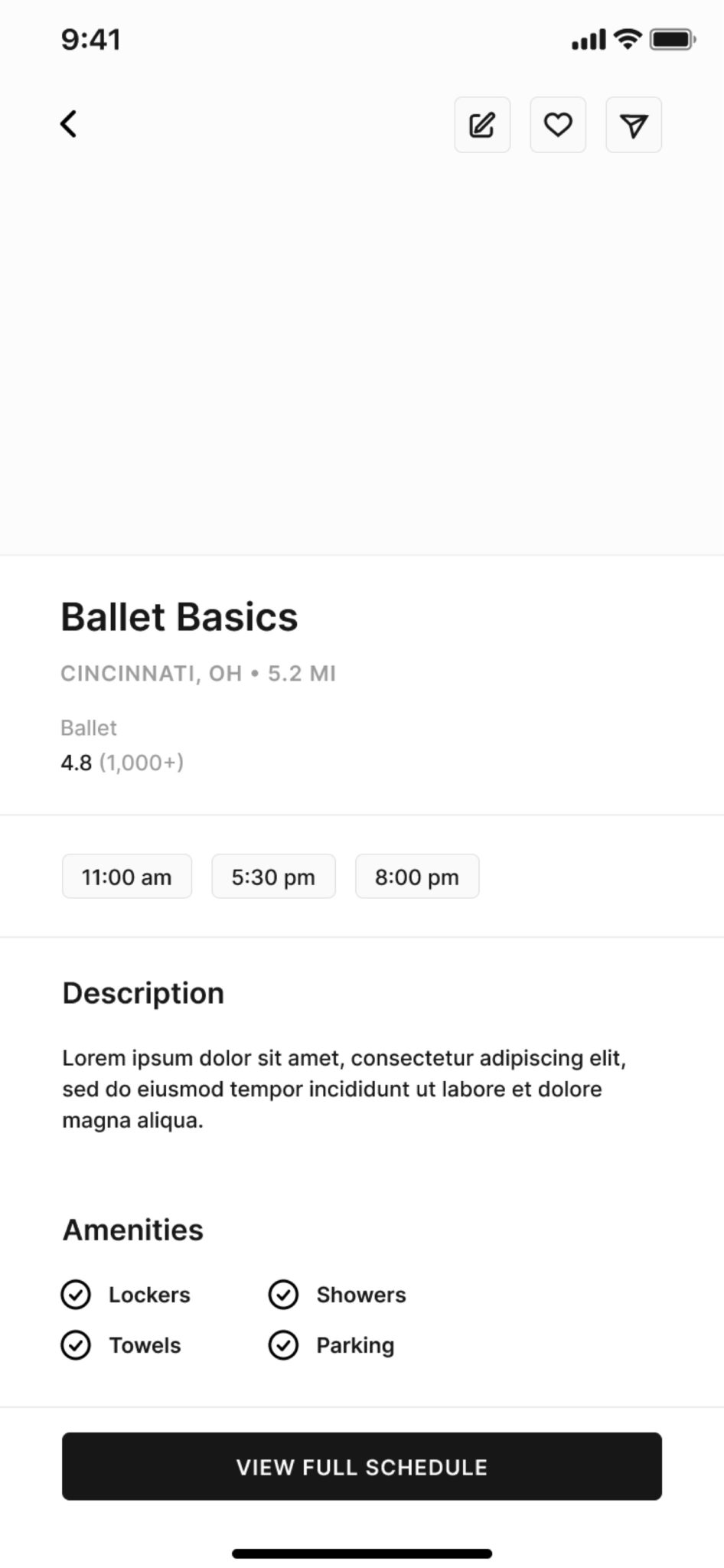
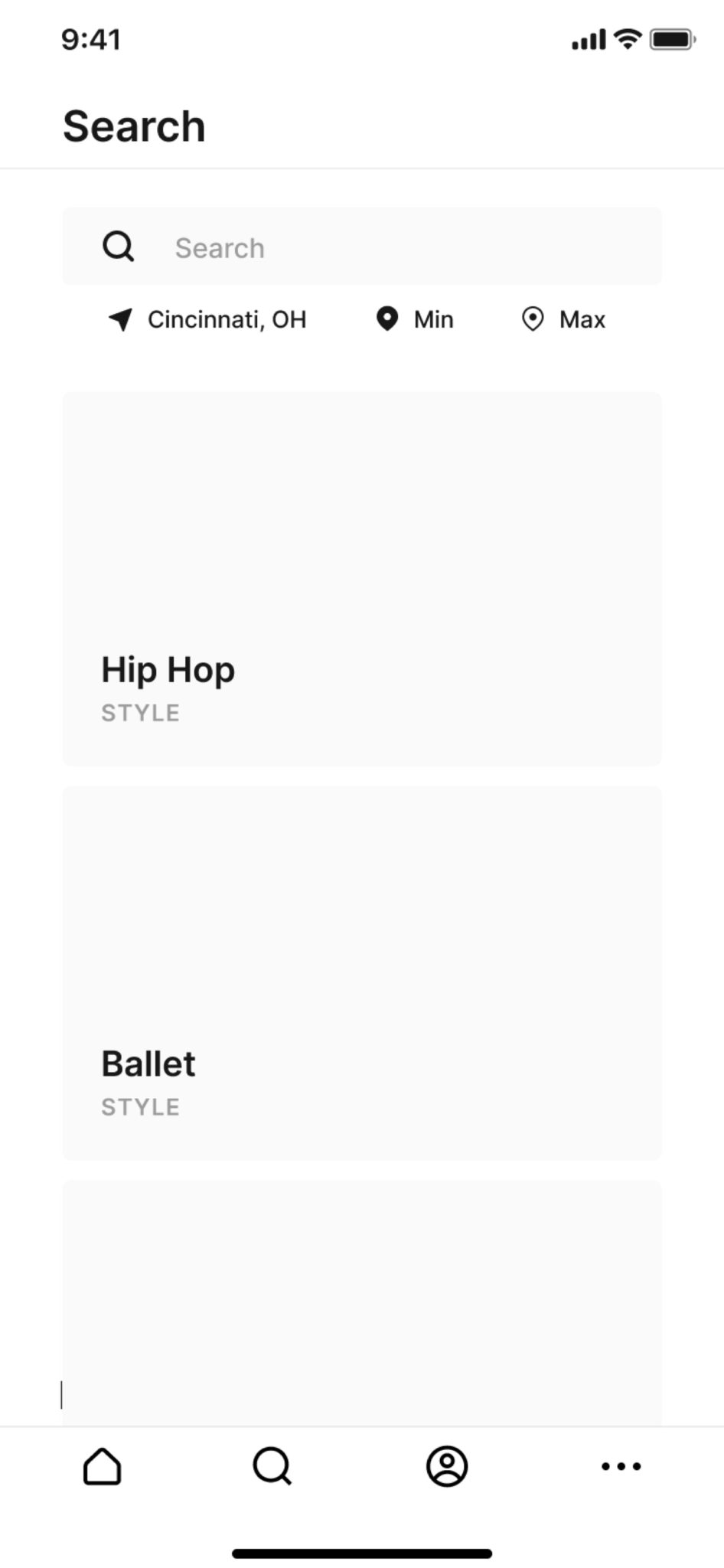
- Task Flow 1: Find a in-person, beginner lyrical class near Cincinnati that has five star reviews
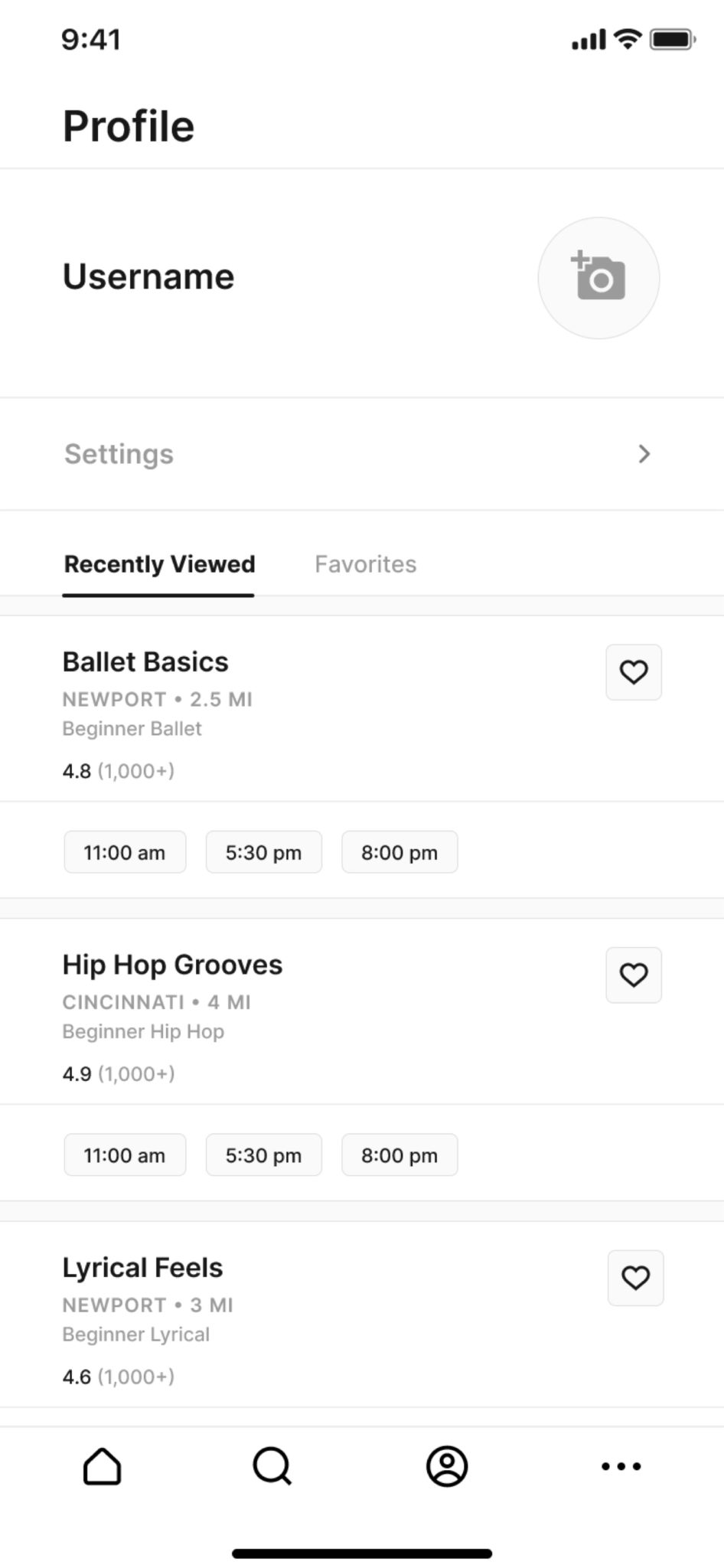
- Task Flow 2: Leave a review on a favorite class that was taken previously
- Task Flow 3: Create a post for an in-person, beginner hip hop class in Cincinnati that has parking
- Task Flow 4: Find where the setting options are located

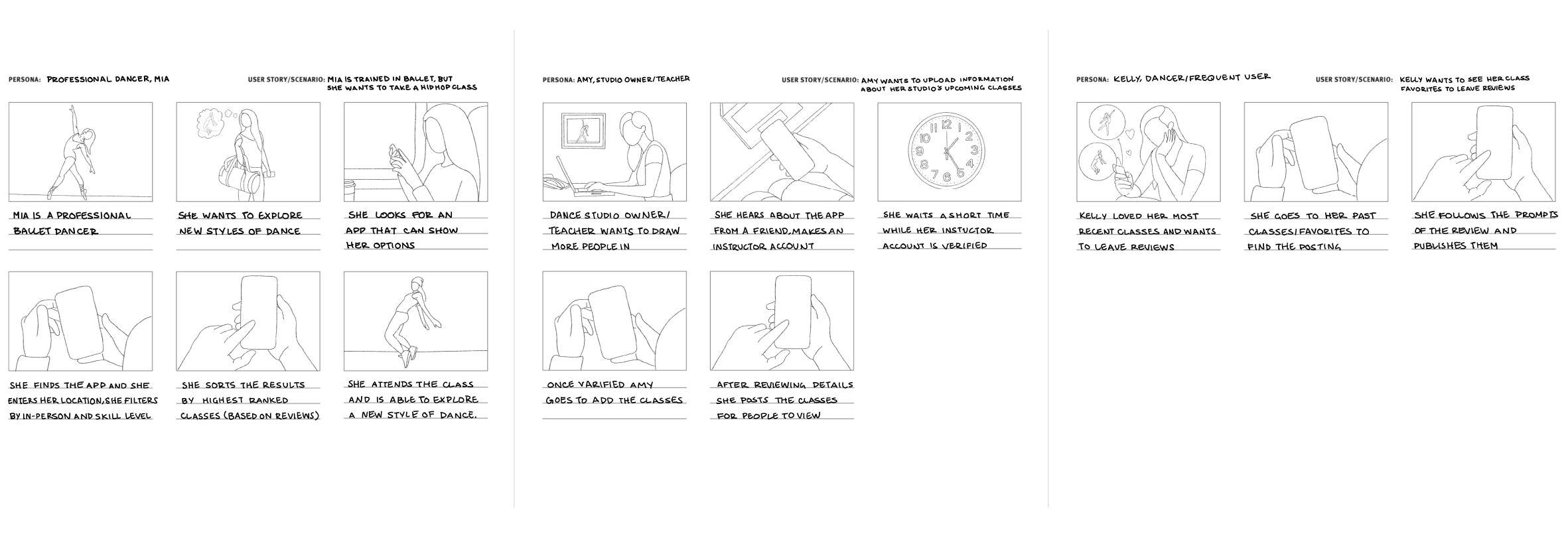
Storyboarding
Storyboarding took place in order to try to visually explore different user’s experience with the app. This process helped increase the understanding of existing scenarios of interaction, as well as to test hypotheses about potential scenarios.

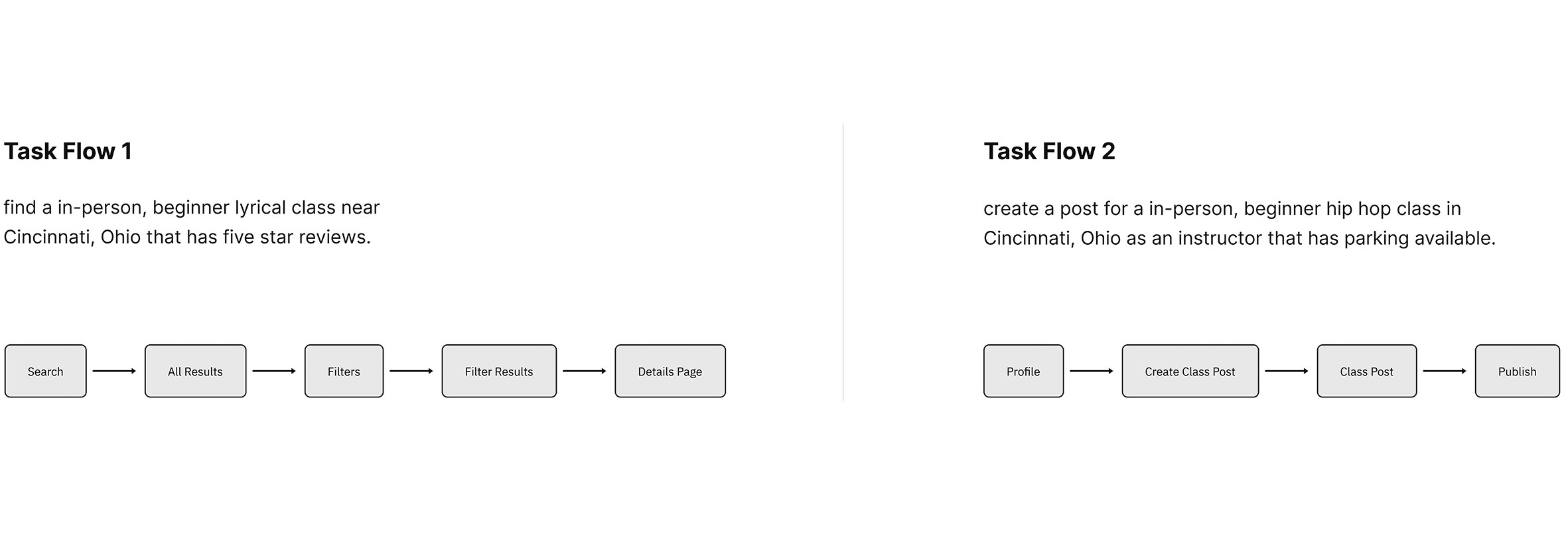
Task Flow Diagrams
Two primary task flows were defined initially to showcase two different types of users: the person attending and the person teaching. These users go through high level steps in order to reach their specific goal.

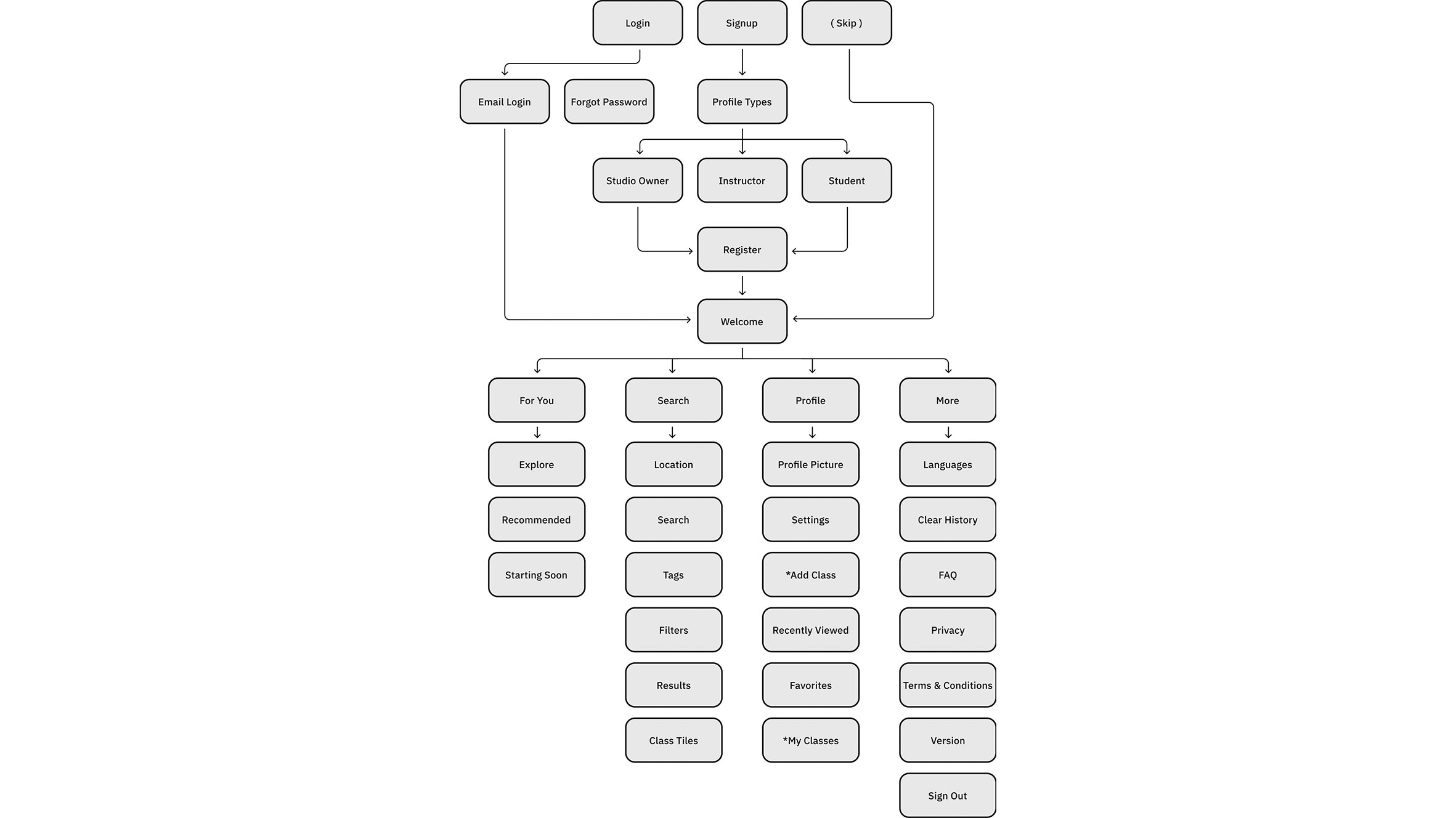
Information Architecture
Content was organized in order to ensure that users would be able to easily adjust to the functionality of the app and could find everything they need without much effort.
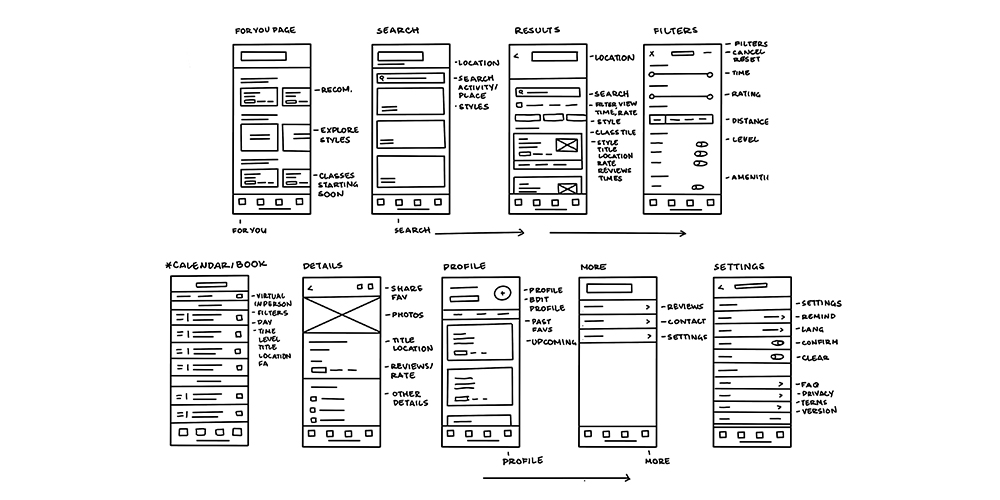
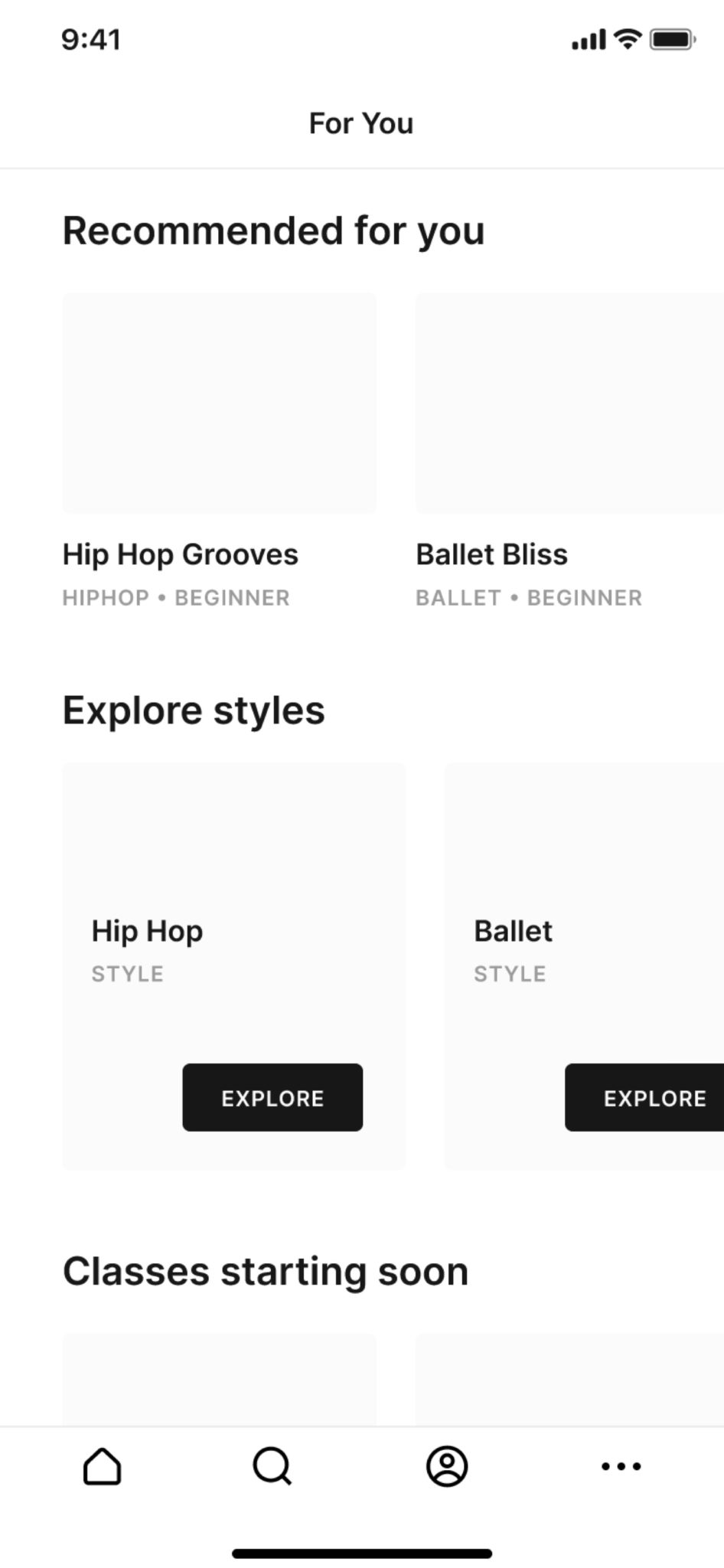
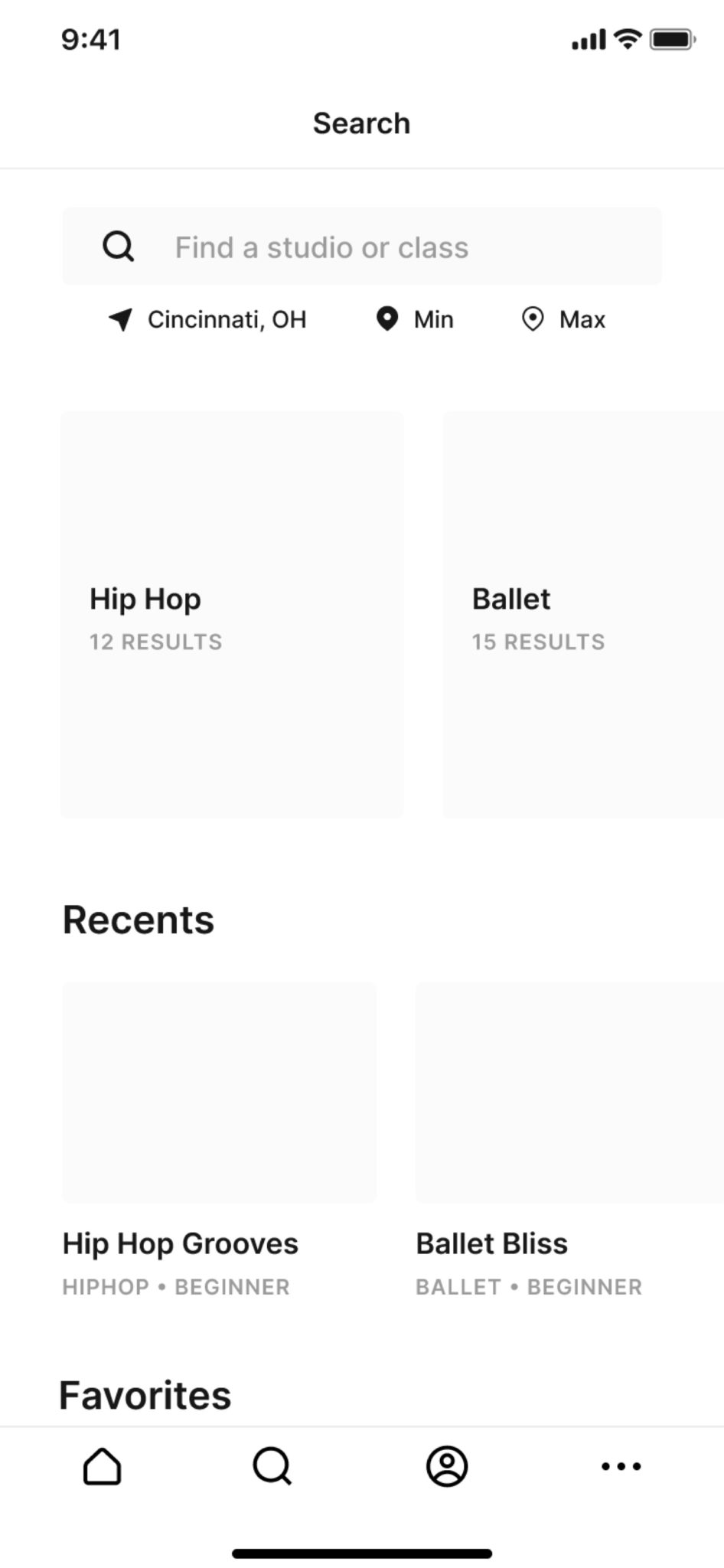
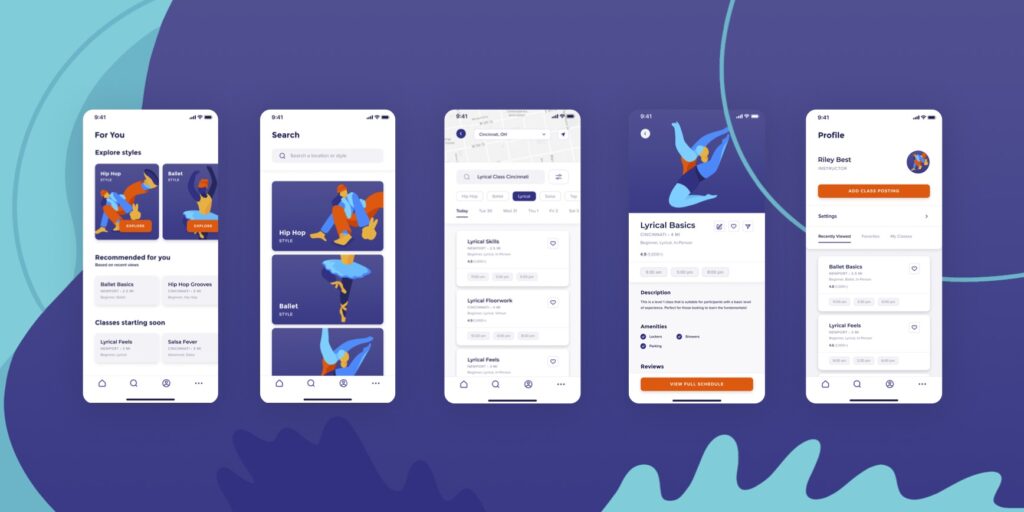
Wireframes
Sketching the initial concepts was a vital tool in order to get an idea of how the frames would work together as a unit. Exploration was essential during this phase of the concept because it acted as jumping off point for digital wire frames. After creating the initial digital wire frames in grey scale, iterations and new pages were developed to fit the set task flows.
Hand Drawn Illustrations
Illustrations were done by hand on Procreate and were implemented into the app. The illustration style and color were aimed to try to personify how expressive, vibrant, fun, and inclusive dance can be.